Intro

If I had to describe Anshul in two words, he'd be an "Inquisitive Adventurer".
Sounds absurd until you see his passion for exploring the world and all things in it.
Sounds extravagant until you come across his eyes longing to learn something new every single day.
On the rare occasions when you don't catch him engrossed in latest tech blogs, you can find him appreciating minimalistic patterns and the symmetry of nature.
This often inspires his photography.
Anshul started off in the suburbs of Pune (India) and proudly calls it home.
At the age of eighteen, he moved to the United States of America to study Computer Science at the prestigious University of California, Irvine.
He now lives in the sunny (or is it?) California city of San Francisco where he loves rock climbing, hiking, socializing, and traveling.
In the words of Anshul Singhal:
I've always been a visual thinker and often wandered off into the wild in search of something 'Alag'; something extraordinary.
My compass of curiosity has been my driving force since the earliest memories I can recall.
I've met hundreds of interesting people on this fulfilling journey and their diverse stories have inspired me beyond my imagination.
Every new intellectual I meet facilitates my growth and fuels my gregarious nature.
When I'm not busy soaking sunlight, I'm usually working on my side projects or reading tech/entrepreneurial articles.
I chose to divert my potential towards Computer Science in the hopes of being exposed to cutting-edge technology and being able to bootstrap beneficial projects into existence.
Being able to interpret and invent technology is an unparalleled feeling, and it motivates me every single day
As Steve Jobs once said:
"People who are crazy enough to think they can change the world are the ones who do"
Experience

Software Engineer II (frontend)
Asana
May '22 - Present
Anything and everything Design Systems related 🎨
• Build, maintain, and elevate Asana's Design System framework, a crucial resource for all frontend engineers and designers at Asana, to increase developer velocity without sacrificing quality. Utilizing technologies such as React, Typescript, Sass CSS, HTML, Bazel, and frontend frameworks, etc.
• Engineer foundational, accessible frontend building blocks integral to every product feature at Asana, directly enhancing the experience of every single Asana user (approximately 30 million users).
• Spearheaded the creation of a code-tokens to Figma Variables sync service, introducing color, spacing, and sizing tokens along with themes to all Asana designers. This improved tooling satisfaction in designers from 69% to 95%.
• Led a multi-quarter cross-functional initiative to consistently capitalize all user-facing localized text across Asana, increasing Content Design satisfaction by 17%, and making Asana a more appealing choice for Enterprise customers.
• Mentored 3 interns, junior, and mid-level engineers from underrepresented communities, setting them up for success in their careers.
• Redesigned Asana's ubiquitous placeholders and loading indicators by introducing new animations that effectively convey sentiment. This overhaul resulted in 20% higher user persistence for surfaces with extended loading times.
• Own, maintain, and be the primary point of contact for all Avatar, Card, and Button core components at Asana.
Senior Software Engineer (full-stack)
Quantcast
Oct '21 - May '22
• Unlocked tens of millions of dollars in client spending through the successful development and implementation of new features quarterly, bringing in ~$1.25M per month in client spending from two new features in 2021 alone.
• Led and owned 5+ cross-team projects that required technical planning, prioritization, task delegation, project execution, documentation, and cross-team coordination.
• Coordinated org-level communications and streamlined the escalation of on-call tickets/issues from the Client Services teams to the Engineering org, reducing escalation latency by 25%.
• Developed 10+ essential customer-facing features for Quantcast's new self-serve platform using React, Typescript, Redux, GraphQL, and gRPC Java services.
• Mentored 2 junior developers and led team functions to deliver robust projects while accelerating project completion.
• Identified, researched, and proposed actionable solutions for major new marketing features that would help Quantcast enter new markets, as an interim Associate Product Manager.
Software Engineer (full-stack)
Quantcast
Mar '19 - Oct '21
• Built custom frontend components using design libraries to support complex features with async calls, debouncing, memorization, and boolean operations in a single interaction while providing ease of use.
• Scaled, migrated, and automated 3 micro-services to improve security and cost-savings using Terraform, Jenkins, AWS: Lambda, EBS, S3, KMS, Route53, and API Gateway which resulted in 5 times faster deployment.
• Designed and created multiple internal tools using Jupyter Notebooks, Python, Spark, Pandas Dataframes, and probability theories, which decreased troubleshooting time by 40%.
• UI/UX: Designed, investigated, and assessed client-facing features to provide immaculate customer journeys.
Software Engineering Intern
SendGrid
Jun '18 - Sep '18
• Implemented and tested 6 new production-ready endpoints for SendGrid’s latest Python and Go APIs.
• Resolved 55 GitHub pull requests, issues and code reviews for SendGrid’s open source libraries in Python, Ruby, PHP, Java, C#, NodeJS and Go, leading to improved public community support.
• Designed and developed a task automating tool for the Developer Experience team that sped up task retrieval by 370% using Docker, React, Python API, PostgreSQL, Flask, and AWS.
Marketing Lead
Blockchain at UCI
Jan '18 - Jun '18
• Organized and managed Women in Blockchain with 300+ attendees.
• Contacted and signed sponsors for Blockchain at UCI's events, including Women in Blockchain.
• Promoted and facilitated Blockchain's awareness in Southern California and UCI.
Web Developer
HackUCI
Apr '17 - Feb '18
• Built and assisted on the website for UCI's primary hackathon, HackUCI.
• Coordinated with a team of web developers and designed the website.
• Organized and assisted in making HackUCI a successful 3-day hackathon.
Software Engineering Intern
ShoutPoint
Jun '17 - Sep '17
• Designed and built an API frontend in Angular2 which drove up client attraction during product demos.
• Created JSON schemas and validators to implement in 3+ Package Managers to make the Shoutpoint API's integration process easier and increase developer attraction.
• Maximized the bounce rate of Shoutpoint's primary website from 35% to 44% by implementing SEO, Google Analytics, and Google AdWords conversion tracking.
Tutor for ICS 46 (Data Structures and Analysis of Algorithms)
UCIrvine
Apr '17 - Jun '17
• Tutored 20+ college students in Data Structures and Algorithms in C++ earning an excellent score of 8.75/10
• Deeply understand the working of Data Structures and Datatypes to be able to answer advanced questions
Student Ambassador
Leap.ai
Mar '17 - Aug '17
• Create awareness about Leap.ai and drive sign-ups in targeted groups
• Reach out to competitive and driven individuals with technical backgrounds
• Coordinate with a team of ambassadors and report back weekly
Mentor
AppJam+
Mar '16 - Dec '16
• Taught and mentored 8 Middle-school children in MIT's AppInventor environment.
My responsibilities included:
• Taught students the basics of Computer Science and lead them into creating an Android app to compete with other teams.
• Lead and Mentored a group of 4 Middle-School children who made a basic Basketball shooting app, and won the first positions from among 12 teams.
• Lead another group of 4 Middle-School children who made a Charity based game and won the second position among 12 other teams.
Student Ambassador
TEDxUCIrvine
Feb '16 - May '16
• Connected with other Campus Organizations to spread awareness about the TEDxUCIrvine program
• Built Professional networking and leadership skills to represent TEDxUCIrvine
Tutor for ICS31
UCIrvine
Jan '16 - Mar '16
• Tutored more than 30 college students and helped them solve problems related to Python and its basics
• Introduced the students to Computer Science using the Python Programming language.
Connect with me on Linkedin for more information
Projects
Full-Stack Apps
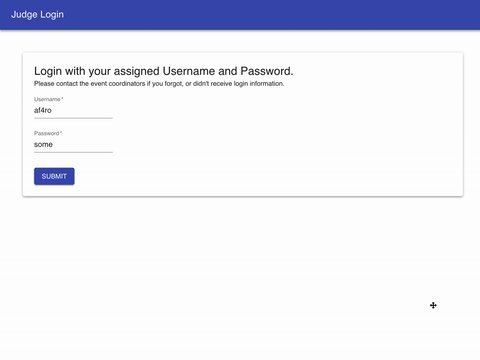
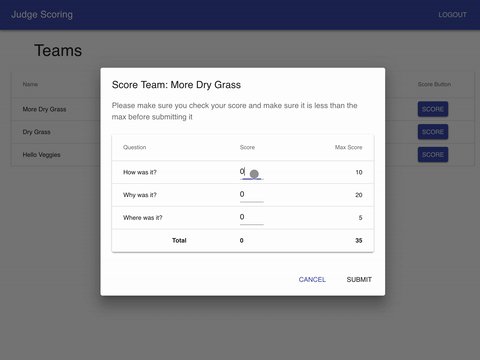
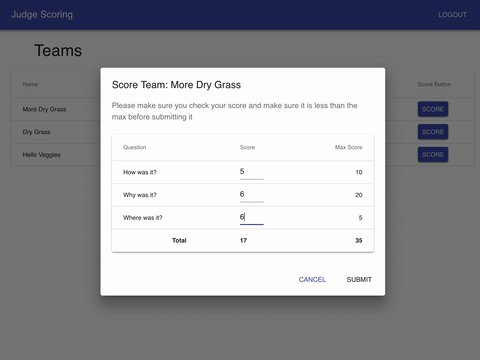
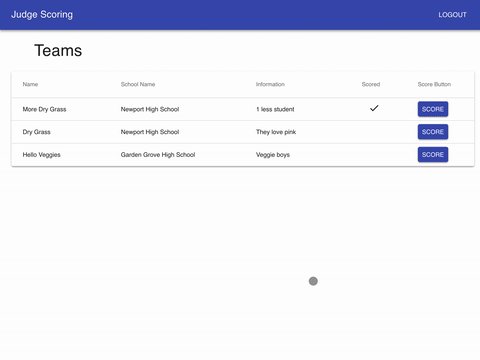
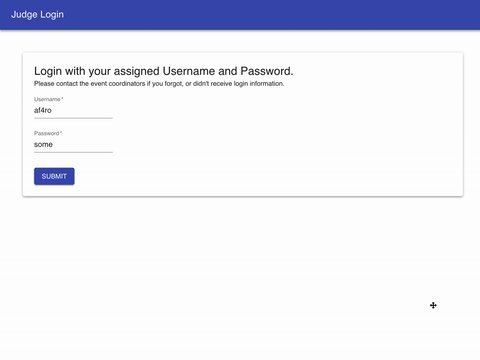
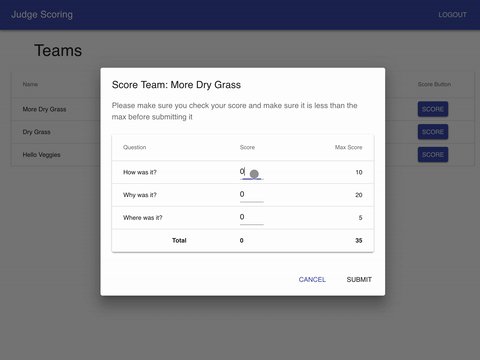
AppJudge+
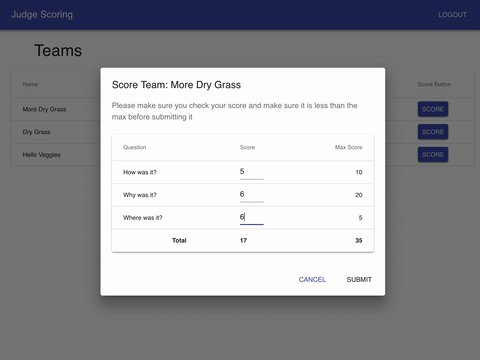
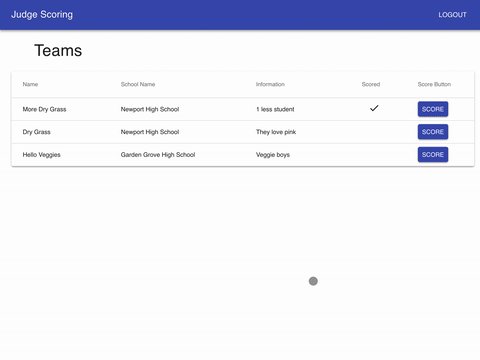
 AppJudge is a judging application desgined for AppJam+. This application gives the admin the options to add/edit/delete events, teams, mentors, students, questions and judges. The admin can also see the scores in a table form after the judges have scored their assigned teams. The judges have the ability to login and scores their assigned teams.
AppJudge is a judging application desgined for AppJam+. This application gives the admin the options to add/edit/delete events, teams, mentors, students, questions and judges. The admin can also see the scores in a table form after the judges have scored their assigned teams. The judges have the ability to login and scores their assigned teams.
You can check out the AppJudge+ application here.
Android Apps
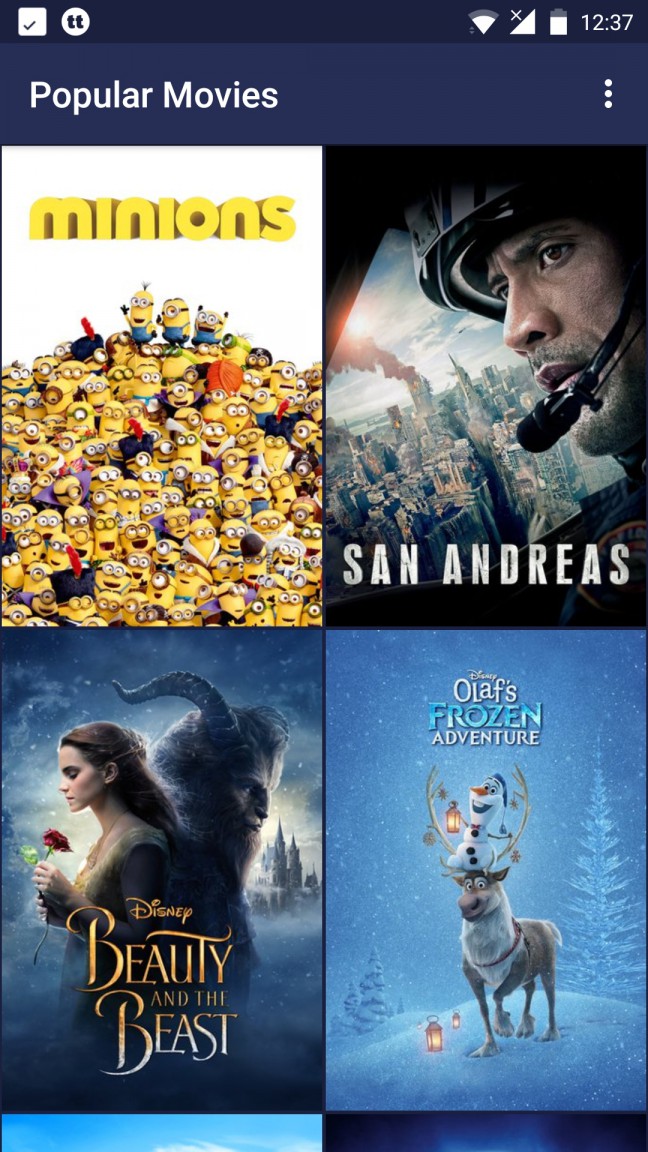
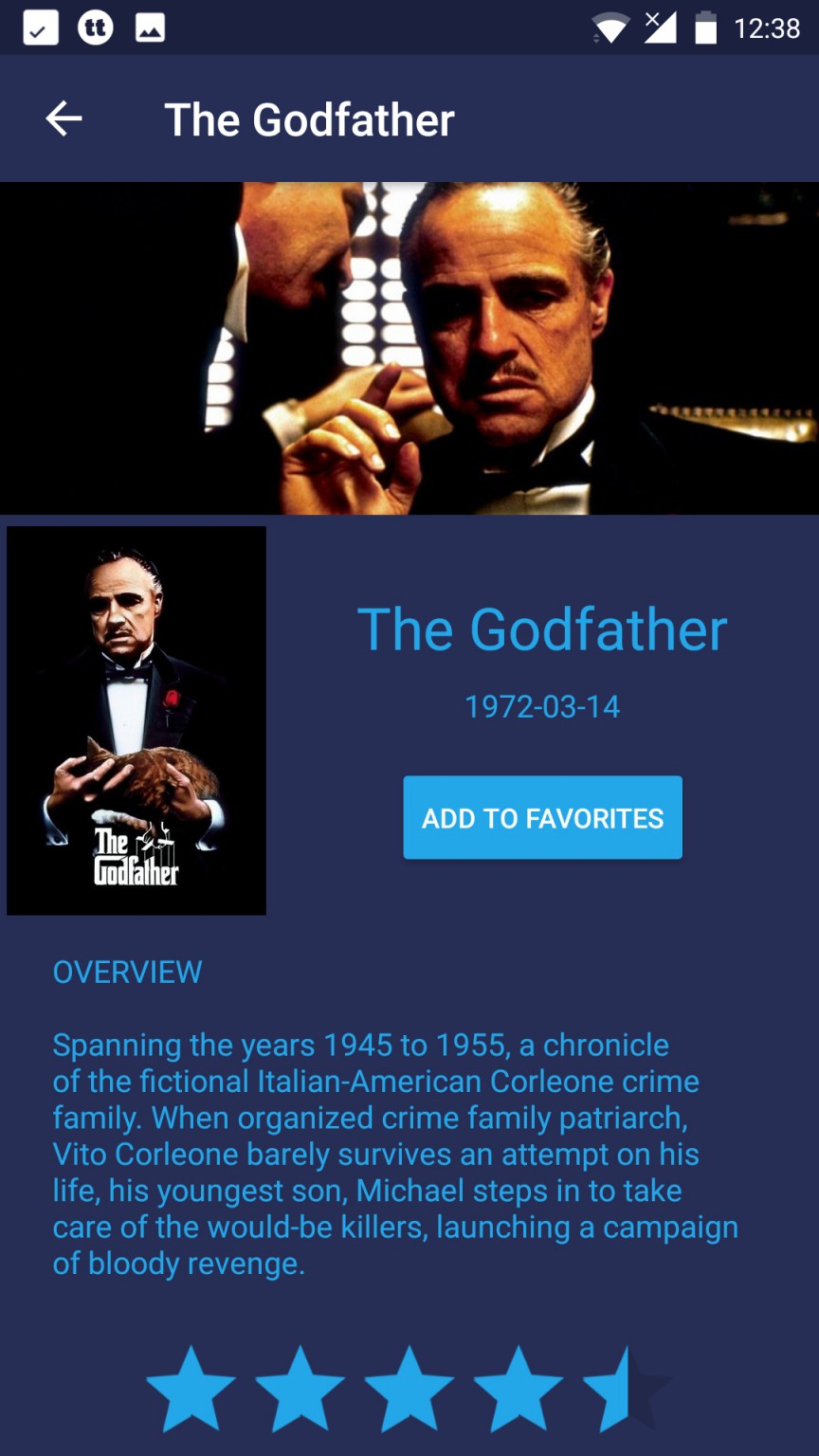
Popular Movies
A popular movies lister application that lists either the current Popular movies or Top rated movies and provides more information on them. It gets the infromation from and API and displays more information about the movies while giving you the ability to add it to your favorites.
You can check it out Here
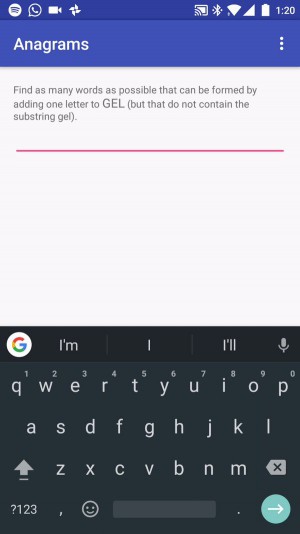
Anagram
Anagram is a simple Android game that quizes you on you anagram making skills! Give a word you have to add a single letter and pridict the anagrams that can be made. If you can't guess them you simply click on the question mark to show you the solutions. Beware! The works become longer with each game. Here is the code for reference.
React Apps
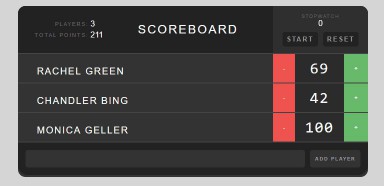
ScoreBoard App
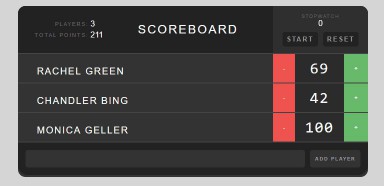
 ScoreBoard is a simple React based web-app that keeps track of players' scores. It has additional features like a Stopwatch, a Total Count and the ability to add and delete players. This is a simple project that was made by me while doing a TreeHouse course named "React Basics"
ScoreBoard is a simple React based web-app that keeps track of players' scores. It has additional features like a Stopwatch, a Total Count and the ability to add and delete players. This is a simple project that was made by me while doing a TreeHouse course named "React Basics"
You can check out the ScoreBoard application here
Check out the sourcecode and my other projects on Github
Activities

Event Participation
Organization Contributions
- Blockchain@UCI - Organizer & Marketing Lead
- Hack@UCI - Organizer & Web Developer
- ACM - Member
- ICSSC - Corporate Outreach Lead
- WICS - Mentor
- MAISS - Mentor
Hacked at
- HackingEDU 2015
- Cal Hacks 2016
- HackUCI 2017
- HackTech 2017
Student Ambassador
- Leap.ai- Drive sign-ups for Leap.ai's platform by targeting and connecting with multiple students
- TEDxUCIrvine- Built Professional skills and spread knowledge about TEDxUCIrvine on campus
Photography
Recreational and professional photography experience since 2010.
Check out my visual journal on VSCO or print-ready photographs on 500px.
Swimming
The Bishop's School
Nowrosjee Wadias College
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |